Merhaba arkadaşlar, sizlerden otomatik div yükseliği konusunda yardım almak istiyorum. Sorunum şu ki;

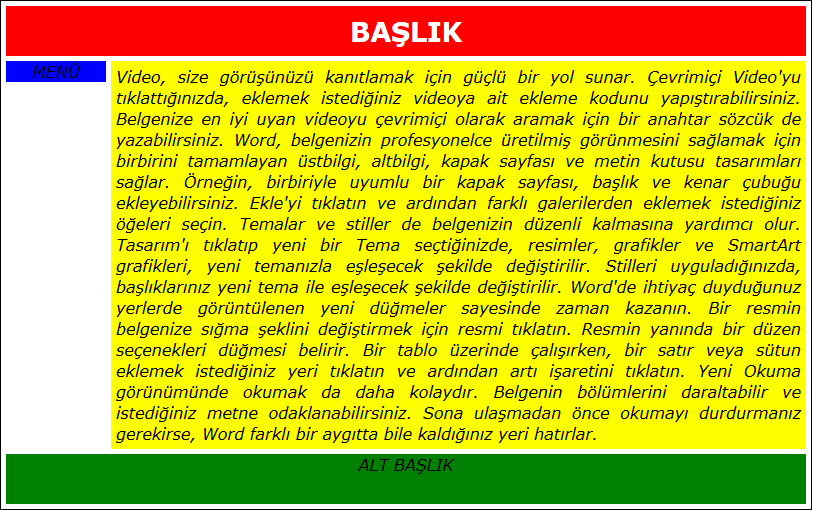
Menü'nün içerik kısmı ile birlikte büyümesini istiyorum. Denemediğim yol kalmadı fakat çözüme ulaşamadım yardımcı olursanız sevinirim..
html:
Css:
İyi Günler.

Menü'nün içerik kısmı ile birlikte büyümesini istiyorum. Denemediğim yol kalmadı fakat çözüme ulaşamadım yardımcı olursanız sevinirim..
html:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link href="css/stil.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="site">
<div id="header">
<p id="title">BAŞLIK</p>
</div>
<div id="menu">
<p class="paragraf">MENÜ</p>
</div>
<div id="content">
<p id="paragraf">
Video, size görüşünüzü kanıtlamak için güçlü bir yol sunar. Çevrimiçi Video'yu tıklattığınızda, eklemek istediğiniz videoya ait ekleme kodunu yapıştırabilirsiniz. Belgenize en iyi uyan videoyu çevrimiçi olarak aramak için bir anahtar sözcük de yazabilirsiniz.
Word, belgenizin profesyonelce üretilmiş görünmesini sağlamak için birbirini tamamlayan üstbilgi, altbilgi, kapak sayfası ve metin kutusu tasarımları sağlar. Örneğin, birbiriyle uyumlu bir kapak sayfası, başlık ve kenar çubuğu ekleyebilirsiniz. Ekle'yi tıklatın ve ardından farklı galerilerden eklemek istediğiniz öğeleri seçin.
Temalar ve stiller de belgenizin düzenli kalmasına yardımcı olur. Tasarım'ı tıklatıp yeni bir Tema seçtiğinizde, resimler, grafikler ve SmartArt grafikleri, yeni temanızla eşleşecek şekilde değiştirilir. Stilleri uyguladığınızda, başlıklarınız yeni tema ile eşleşecek şekilde değiştirilir.
Word'de ihtiyaç duyduğunuz yerlerde görüntülenen yeni düğmeler sayesinde zaman kazanın. Bir resmin belgenize sığma şeklini değiştirmek için resmi tıklatın. Resmin yanında bir düzen seçenekleri düğmesi belirir. Bir tablo üzerinde çalışırken, bir satır veya sütun eklemek istediğiniz yeri tıklatın ve ardından artı işaretini tıklatın.
Yeni Okuma görünümünde okumak da daha kolaydır. Belgenin bölümlerini daraltabilir ve istediğiniz metne odaklanabilirsiniz. Sona ulaşmadan önce okumayı durdurmanız gerekirse, Word farklı bir aygıtta bile kaldığınız yeri hatırlar.
</p>
</div>
<div style="clear:both;"></div>
<div id="footer">
<p class="paragraf">ALT BAŞLIK</p>
</div>
</div>
</body>
</html>Css:
HTML:
*{
margin:0px;
padding:0px;
}
#site{
border:1px solid;
margin:0px auto;
width:800px;
padding:5px;
}
#header{
height:50px;
background:red;
/* background:url("rsm/fon.png"); 0 0*/
margin-bottom:5px;
}
#menu{
width:100px;
background:blue;
float:left;
margin-bottom:5px;
}
#content{
background:yellow;
padding:5px;
float:left;
width:685px;
margin-left:5px;
margin-bottom:5px;
}
#footer{
height:50px;
background:green;
/* background:url("rsm/fon.png"); 0 -200*/
}
#title{
font:bold 20pt/50px verdana;
text-align:center;
color:white;
}
.paragraf{
font:italic 12pt verdana;
text-align:center;
}
#paragraf{
font:italic 12pt verdana;
text-align:justify;
}İyi Günler.