Son kullanma tarihi geçmiş, bayatlamış bir tarayıcı kullanıyorsanız, Mercedes kullanmak yerine tosbağaya binmek gibi... Web sitelerini düzgün görüntüleyemiyorsanız eh, bi' zahmet tarayıcınızı güncelleyiniz.
Modern Web standartlarını karşılayan bir tarayıcı alternatifine göz atın.
Modern Web standartlarını karşılayan bir tarayıcı alternatifine göz atın.
HTML border genişliği ayarlama
- Konuyu başlatan cinar112
- Başlangıç Tarihi
- Mesaj 34
- Görüntüleme 2.493
Ayrıntılı düzenleme
Kim cevapladı?<font> tagı artık desteklenmiyor HTML5 ile kalktı ve proje çok karışık div kullanmanız gerekiyor, font family ve font size CSS üzerinden ayarlanacak yani çok fazla yanlışınız var bence baştan bir tutorial izleyin.
Telefonda olduğum için fazla yapamadım ama sizin için bir örnek anlamanız için:
HTML:
HTML:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<title>Proje</title>
<link rel="stylesheet" href="index.css">
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
</head>
<body>
<div id="gir">
<h2>Proje</h2>
<h6><a>Giriş Yap</a></h6>
</div>
</body>
</html>CSS:
CSS:
body{
padding:0;
margin:0;
font-family: 'Roboto', sans-serif;
}
#gir {
display:flex;
justify-content:space-around;
align-items:center;
border:1px solid #000;
border-radius:12px;
width:100%;
height:40px;
}
Son düzenleme:
W3Schools'tan ilerliyorum. Siz nereyi önerirsiniz ?<font> tagı artık desteklenmiyor HTML5 ile kalktı ve proje çok karışık div kullanmanız gerekiyor, font family ve font size CSS üzerinden ayarlanacak yani çok fazla yanlışınız var bence baştan bir tutorial izleyin.
Telefonda olduğum için fazla yapamadım ama sizin için bir örnek anlamanız için:
HTML:
HTML:<!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <title>Proje</title> <link rel="stylesheet" href="index.css"> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> </head> <body> <div id="gir"> <h2>Proje</h2> <h6><a>Giriş Yap</a></h6> </div> </body> </html>
CSS:
CSS:body{ padding:0; margin:0; font-family: 'Roboto', sans-serif; } #gir { display:flex; justify-content:space-around; align-items:center; border:1px solid #000; border-radius:12px; width:100%; height:40px; }
Bence önce HTML videoları ile başlayın ama her gün tekrar ederek ilerleyin sonra temel CSS videoları izleyin, CSS öğrenmek zaman alan birşey ve tutorial şart. Dokümantasyon ile ilerlemeniz pek doğru olmaz o orta seviye için siz önce temeli kavrayın.W3Schools'tan ilerliyorum. Siz nereyi önerirsiniz ?
Nereden izleyeyim videoları önerdiğiniz bir yer var mı ?Bence önce HTML videoları ile başlayın ama her gün tekrar ederek ilerleyin sonra temel CSS videoları izleyin, CSS öğrenmek zaman alan birşey ve tutorial şart. Dokümantasyon ile ilerlemeniz pek doğru olmaz o orta seviye için siz önce temeli kavrayın.
Bu arkadaş mühendis ve anlatımı çok iyi bana göre:Nereden izleyeyim videoları önerdiğiniz bir yer var mı ?
HTML:
CSS:
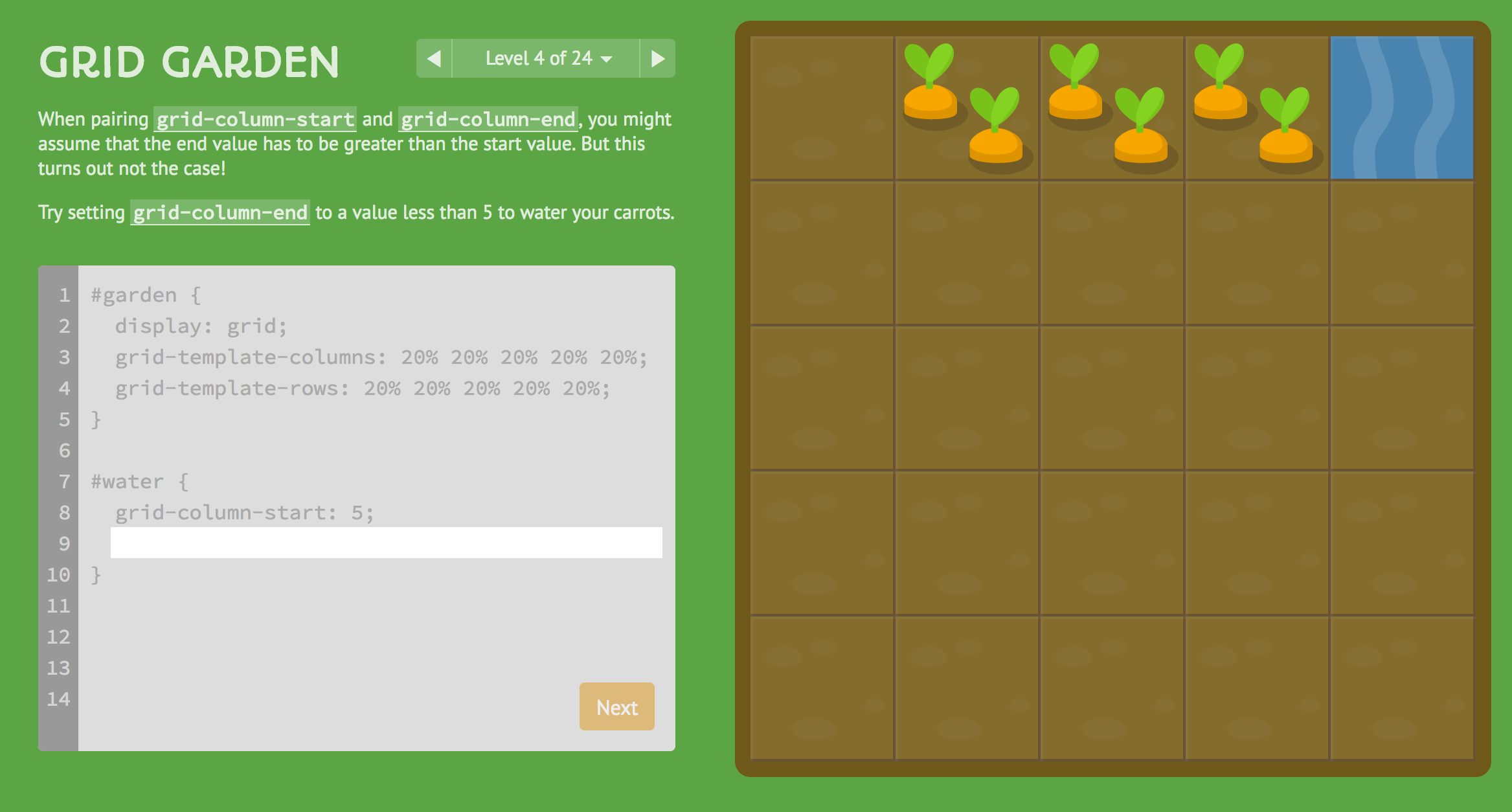
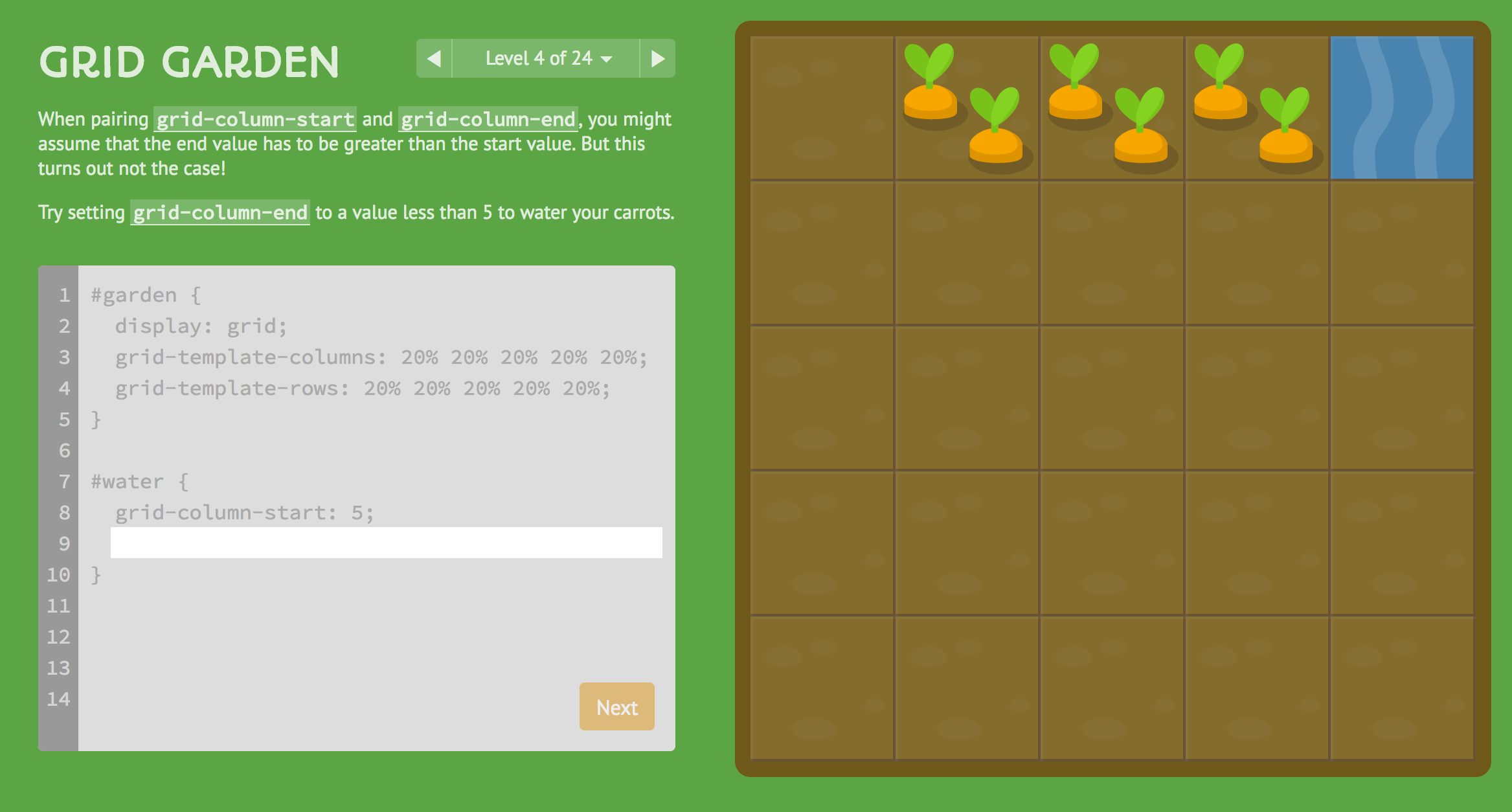
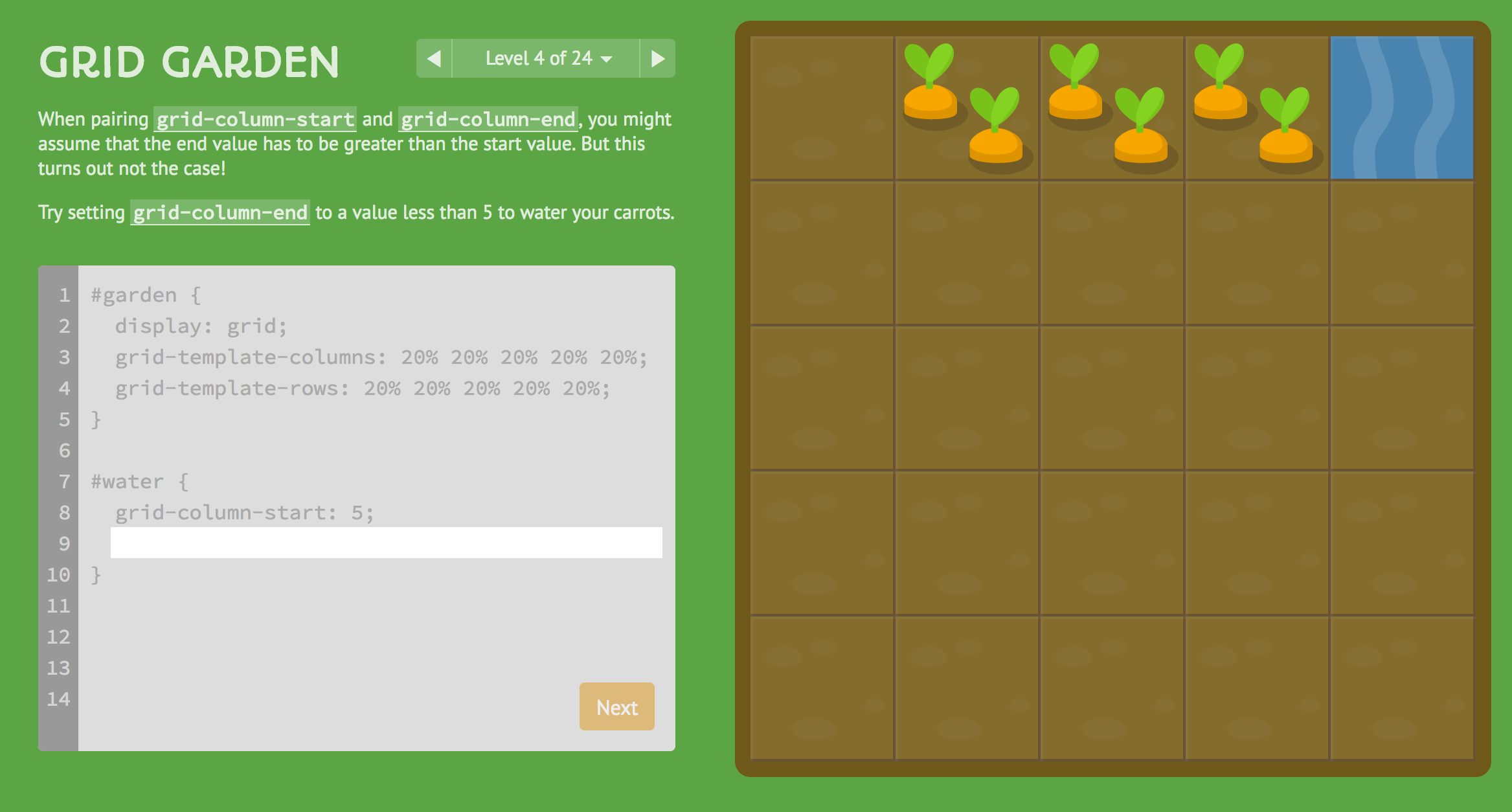
Kafanızın karışacağı bölümler için mini oyunlar:


Flexbox derslerini isterseniz izleyin ama oyun ile öğrenmeniz daha kolay olur ben o şekilde öğrendim:
Tamamdır sağ olun.Bu arkadaş mühendis ve anlatımı çok iyi bana göre:
HTML:
CSS:
Kafanızın karışacağı bölümler için mini oyunlar:


eax
Hectopat
- Katılım
- 6 Nisan 2021
- Mesajlar
- 1.244
- Makaleler
- 4
- Çözümler
- 19
Hocam çok karışık yazılmış. Div, span kullanmanız gerek HTML5 dersleri izleyin. HTML4 etiketleri kullanılmıyor. Ayrıca CSS’te Flexbox öğrenmeniz gerek. Float kullanılmıyor. Flexbox öğrenmeniz çok uzun sürmeyecektir zaten. Oldukça basit bir mantığa sahip.
Merhaba dediğiniz youtube kanalından html ve css'i bitirdim javascript'e geçeceğim fakat şöyle bir yorum gördüm "Jsye geçiş yapıyorum. Size sorum olucaktı. 1. Jqeury çok eksidi , Avrupa terkediyor yerine react ve s. Gibi şeyler alıyor diyorlar. Bu durumda jqeury öğrenmesek olur mu ? 2. Dersler 2 sene öncesine ait. Şu an güncel Midir ? Bir problem olur mu ? " ne yapmalıyım ? Ayrıca 100 bölüm beni biraz korkuttu.Bu arkadaş mühendis ve anlatımı çok iyi bana göre:
HTML:
CSS:
Kafanızın karışacağı bölümler için mini oyunlar:


Flexbox derslerini isterseniz izleyin ama oyun ile öğrenmeniz daha kolay olur ben o şekilde öğrendim:
Benzer konular
- Mesaj
- 3
- Görüntüleme
- 881
Bu konuyu görüntüleyen kullanıcılar
Toplam: 2 (üye: 0, misafir: 2)